Most websites, especially those for businesses, provide a phone number so customers can call the business. In the past, users have accessed the sites through desktops and then written the number down to make the call on their phones. Nowadays, users are accessing those websites with smartphones. They can make the call from the same device that they accessed the website from. This provides an opportunity to include an extra step of convenience for the user – clickable telephone links.
You know when you search for a local business and the result in Google gives you a clickable phone number? When you click on it your phone dials the number without you having to write it down or remember it and type it in yourself. This feature is so convenient that I’ve avoided calling a business when the phone number wasn’t clickable. This is a feature that’s moving from a convenience to a necessity.
In this article, we will look at how to add callable links as well as other calls to action such as email signups and links to URLs.
How it’s Done
Making the clickable link is easily done with protocols that are built in to HTML5 code. You can add the code to your header, footer, sidebar, within posts and pages, to your contact page, and within widgets.
The clickable links work through the use of HTML5 protocols such as tel: and mailto:. Browsers react to these protocols in different ways. They will either ask you if it’s okay to open the phone app, launch the phone app and place the number within the display and wait for you to click the call button, place the call, etc.
Adding Code for Telephone Links
You add the code as text to the location you want the link to appear. You just need a single line of code like this:
<a href="tel:123-456-7890">123-456-7890</a>
The first part of this line of code tells where to point the link. Href=tel: creates a telephone link. The number of course gives it the number to link to.
The second part is the visual portion of the link. It doesn’t have to match the link. In other words, the visual portion can be numbers or letters you want displayed. You can have it say a message instead, such as “Click to Call”. For example, if you want it to display a message instead of the number, your code would look like this:
<a href="tel:123-456-7890">CLICK TO CALL</a>
Your visitors will see the message but when they click on it they are sent to the dialing screen of their phones with your number already inserted and ready for them to hit the call button.
Example: Adding the Code to Your Contact Page
One great place to add a callable link is within your contact info on your Contact Page.

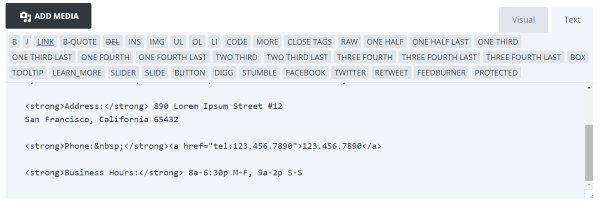
Go to your contact info and select Text in your editor. You can add the code in place of your phone number.

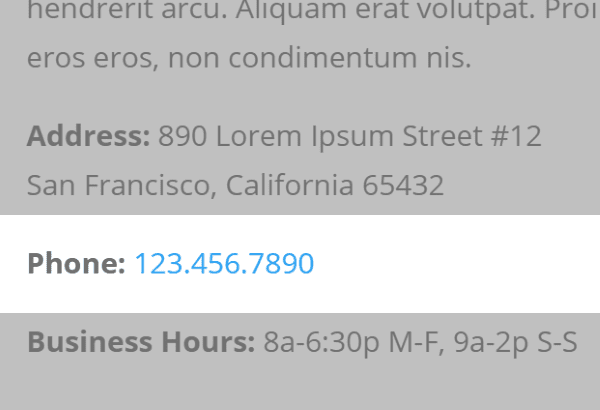
Your phone number is now a clickable link.
Other Calls to Action
You’re not limited to just phone numbers. You can add other calls to action by using the HTML code such as email, fax, messaging, etc. Here’s a listing of the HTML protocols:
- tel: – place a phone call
- mailto: – open an email app
- callto: open Skype
- sms: – send a text message
- fax: – send a fax
http://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress/
